Discover & Define
The Challenge
A minimum viable product that streamlined the shopping experience for customers seeking baby essentials on the go. Finding a single platform that offers both a wide range of favourite brands and convenient delivery for baby and kids essentials poses a challenge for parents.
The Solution
High priority goals were:
Easy to find brands and products
Providing multiple delivery options for users to select based on convenient time
Simplified customer journey
Visually appealing User Interface
User Research and Analysis
Competitor Analysis
We conducted competitor analysis among top performing companies in the United Kingdom (year 2016).
Key Points
Most competitors only provide desktop solutions
There's no solution for customers to conveniently shop their favourite baby food & drinks, or other baby essentials
Most desktop solutions have a very complex customer journey, making it difficult for users to achieve their purchase goal
Search functionality to find relevant information & detailed FAQs
Only a few competitors in the UK have a mobile app for shopping baby essentials, and these often have several brand restrictions
Identifying user needs
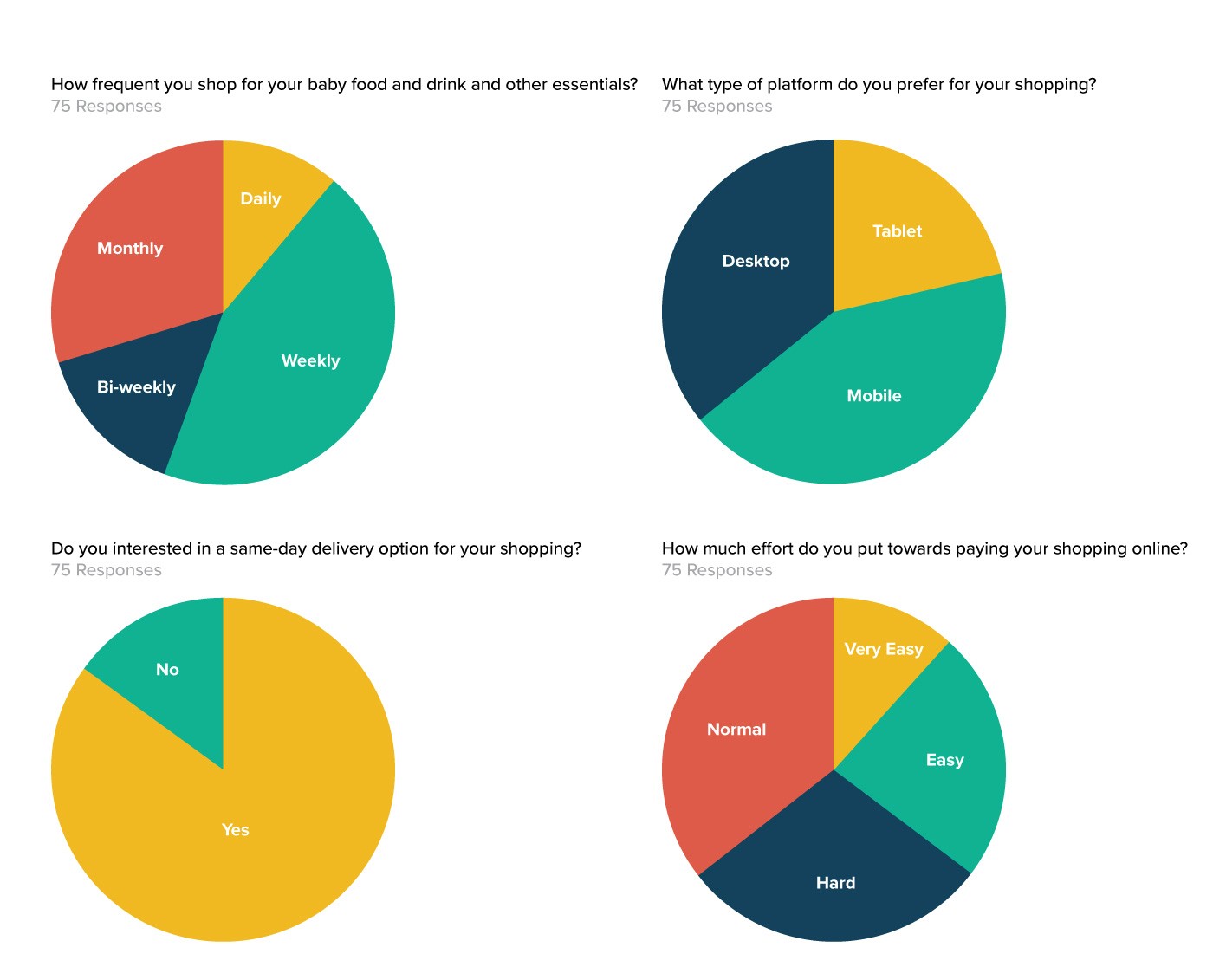
We focused on identifying user needs through a variety of research methods. We spent time meeting customers outside supermarkets, on high streets, and in baby nurseries, conducting user surveys and interviews.
All the information we gathered greatly influenced our design direction. From around 75 user survey respondents and 5 interviewees, we observed a consistent list of pain points. Our goal was to understand the end-user perspective of shopping, specifically concerning:
The amount of time and journey required to complete baby shopping
The pain points they experience during checkout
The devices they use for shopping
Their interest in same/next day delivery options
The unavailability of all their favourite brands in one place.
The need to shop across different vendor websites to ful-fill their baby shopping needs
The dependence on supermarkets to find better deals on their favourite brands
Prioritisation
Building on user research analysis, we heard customer pain points firsthand. A market study report further confirmed the significant potential to address their needs.
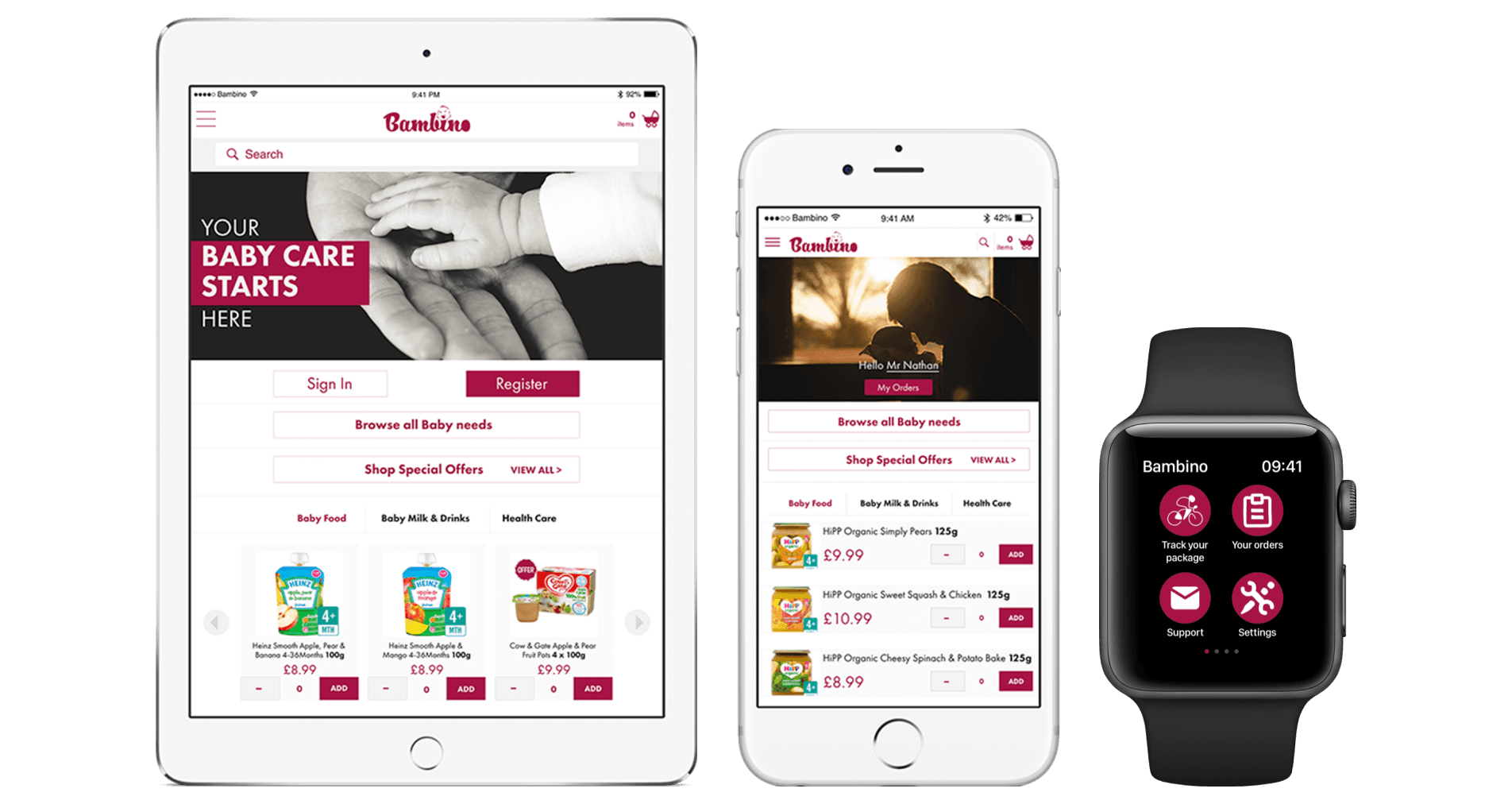
iOS App Design
Account Dashboard
Account Registration and Sign-in Process
Simplified Information Architecture with Global Search
Delivery Options
Display of Products with Brand Information
Customer Support
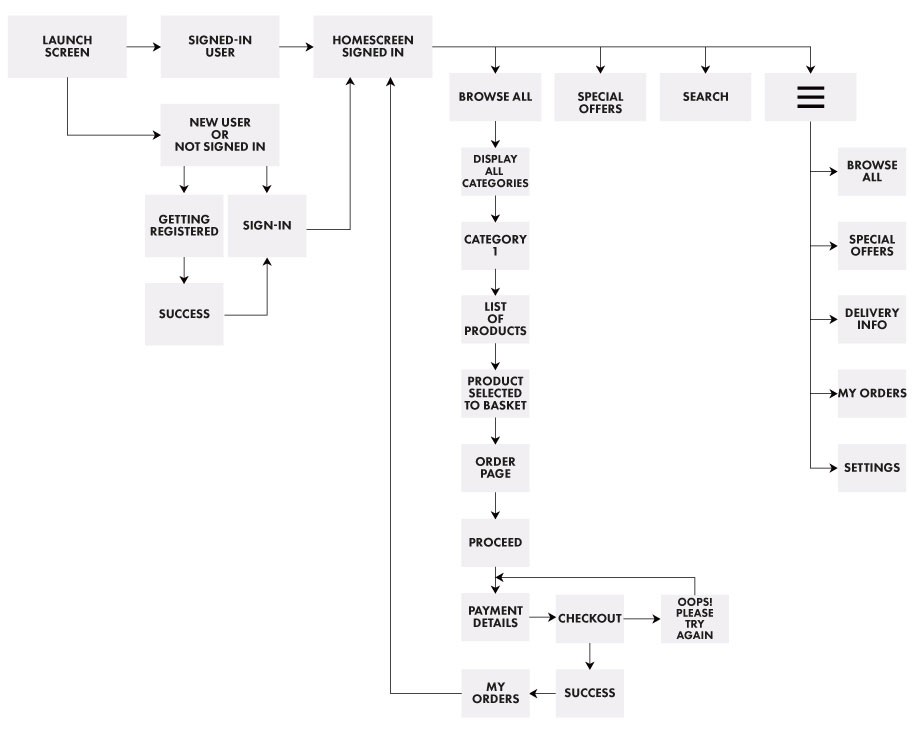
User Flow Diagram
Building on user needs, we mapped out a simplified customer journey. This streamlined sequence of interactions ensures a smooth and intuitive experience for users, minimising unnecessary steps and friction points. We then conceptualised the flow based on key use cases, carefully considering the different paths users might take to achieve their goals within the app.
Develop
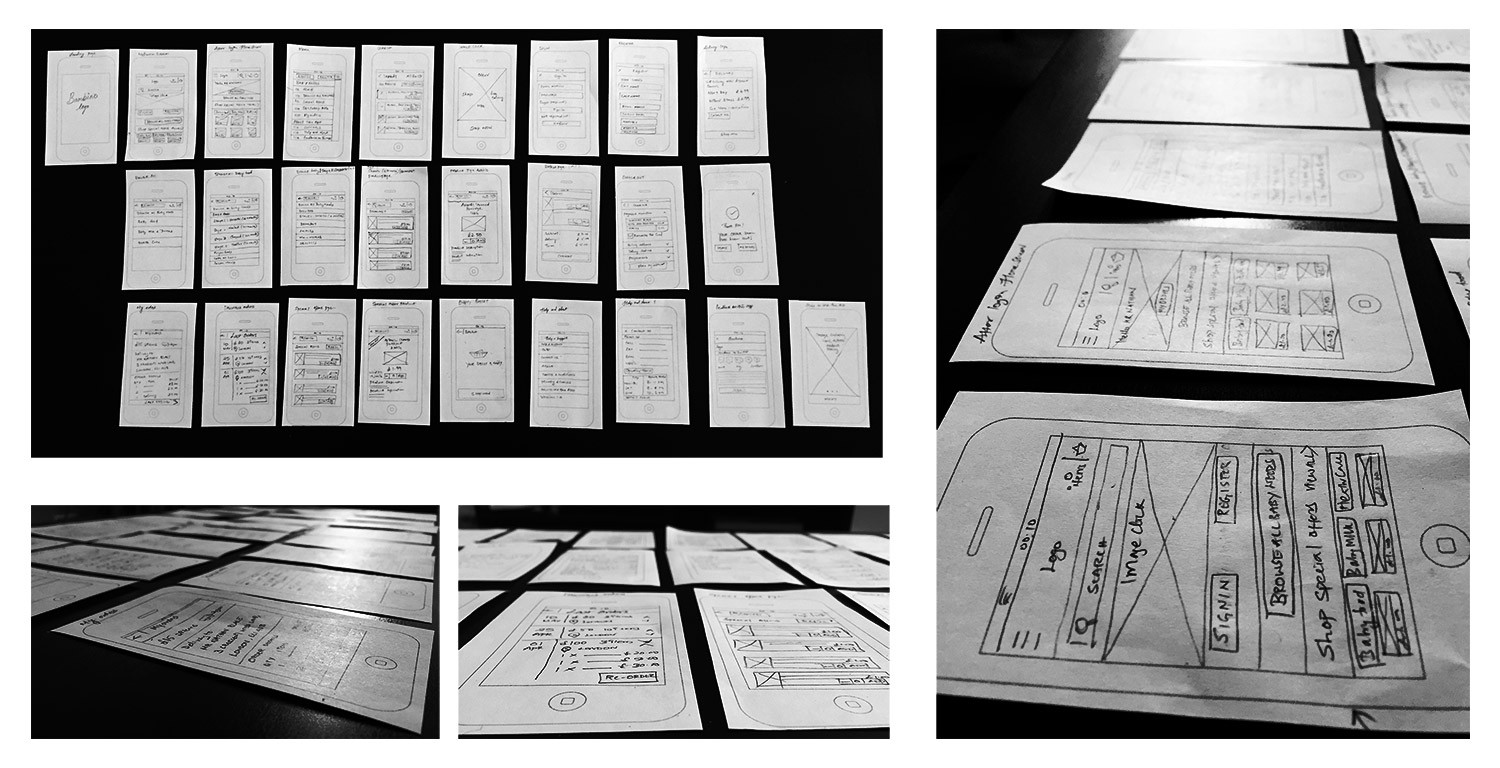
Wireframes
With insights from the brief, initial research, and early feedback loops, we embarked on a phase of rapid ideation. This involved generating a flurry of quick concept sketches. Sharing these sketches with stakeholders and potential users at this early stage allowed us to gather valuable feedback, validate assumptions, and refine our focus before solidifying any specific direction.
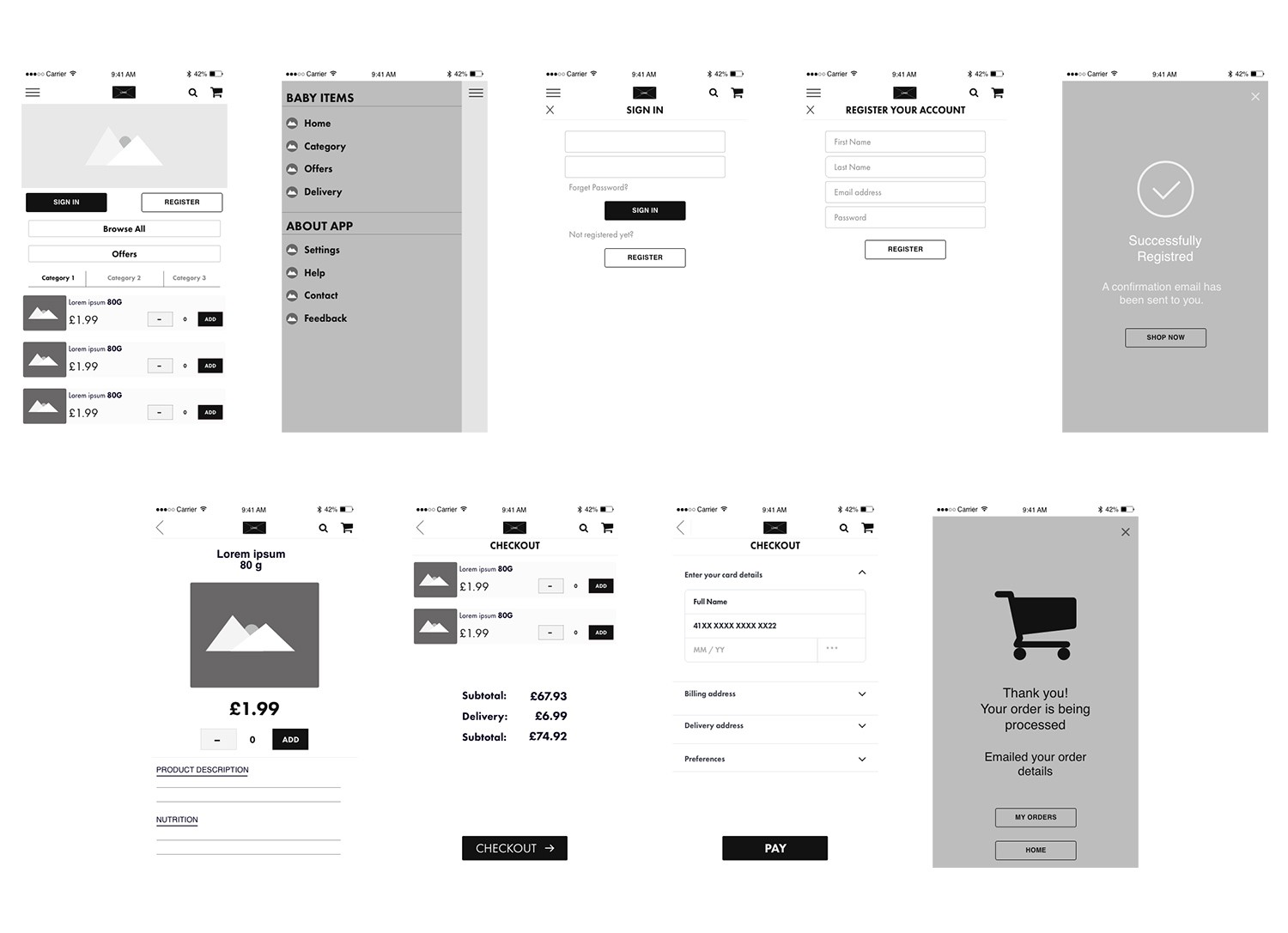
Low fidelity Prototype
To rapidly test and gather early feedback, we transformed our paper sketches into a low-fidelity prototype. These basic mockups were crucial for visualising and experiencing the app's concept and functionality, allowing us to iterate quickly before investing in high-fidelity designs. Through various user testing sessions, the prototype helped us generate valuable insights from customers, informing design decisions and enabling us to refine the app effectively.
Usability Testing
With valuable insights from user testing, we embarked on a process of incremental iterations. Usability tests were instrumental in helping us understand how users tackled various scenarios to navigate complex flows and ultimately achieve their goals. The feedback revealed that we had unintentionally overlooked a few options users craved, prompting further refinements. Through a series of subsequent tests, we honed the design, ensuring a streamlined and intuitive customer journey that effortlessly guides users towards their objectives.
Deliver
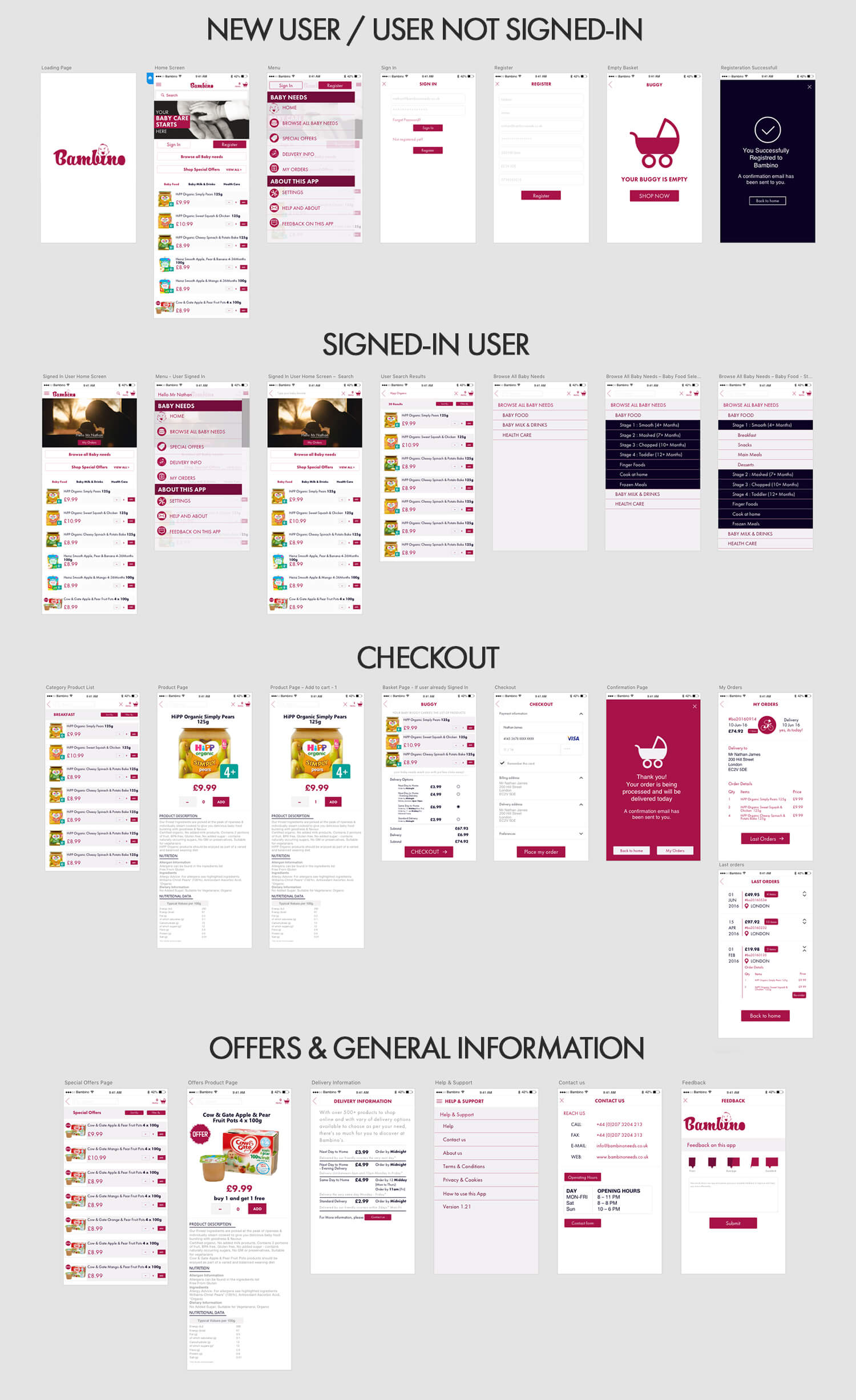
Minimum Viable Product Design
High-fidelity Prototype
(click blue hotspots on UI for interaction)
This prototype, a minimum viable product design based on the discussed features and incorporating various design iterations from user feedback sessions, aims to provide a seamless experience for users. Parents can easily register, shop, place orders with their preferred delivery option, and conveniently review their past purchases - all within their personal account.
Also, you can experience the prototype directly from Marvel App